大多数人都知道有动画的地方可以使用GPU来加速页面渲染。例如,做优化的时候,将使用left和top属性的动画修改成使用transform属性的CSS动画。或者听到别人教你使用transform:translateZ(0)给有动画的部分额外开启GPU加速。
目前下面这些因素都会引起chrome创建层:
- 3D 或透视变换(perspective,transform) CSS 属性
- 使用加速视频解码的 <video> 元素
- 拥有 3D (WebGL) 上下文或加速的 2D 上下文的 <canvas> 元素
- 混合插件(如 Flash)
- 对自己的 opacity 做 CSS 动画或使用一个动画 webkit 变换的元素
- 拥有加速 CSS 过滤器的元素
- 元素有一个 z-index 比自己小的兄弟节点,且该节点是一个合成层
隐式合成:元素有一个 z-index 比自己小的兄弟节点,且该节点是一个合成层,则该元素会创建层。
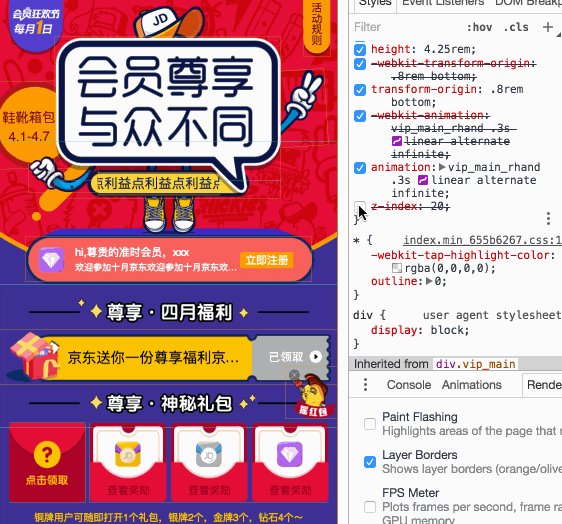
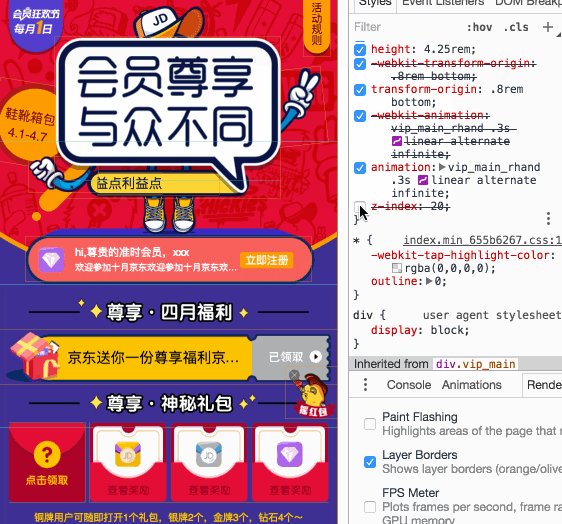
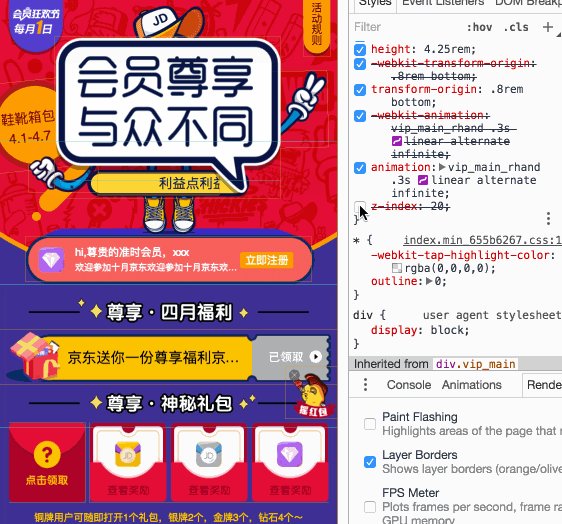
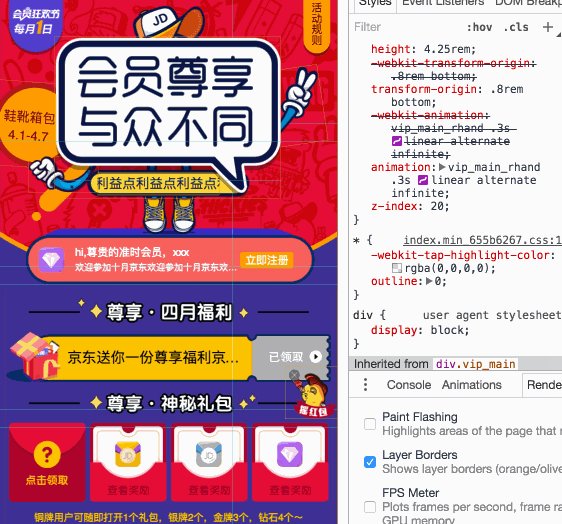
拿实际项目举个栗子,我们按照上面的步骤开启layer borders

尚未给上图右手添加高层级的z-index时,整个页面在移动端打开后闪退。而添加了z-index之后,页面正常显示,不闪退了。
仔细看上面的gif,仅仅改变了z-index,就会改变大批数量的层(黄色边框)为什么z-index力量这么大?
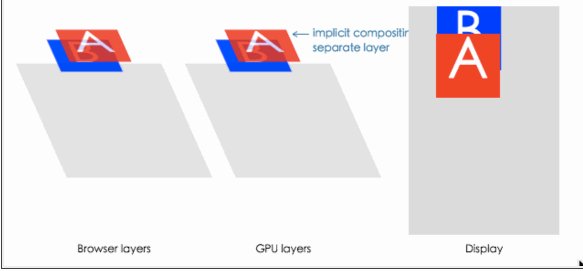
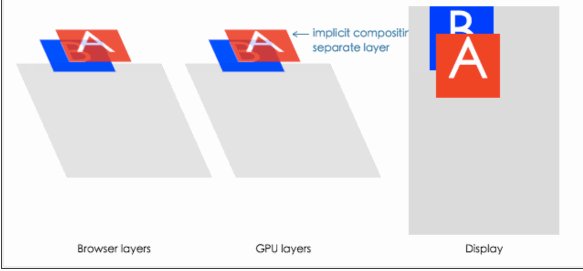
我们来看一个栗子,B在做动画,理所当然把B提到单独的合成层(给B增加属性 transform:translateZ(0))。减少重绘。

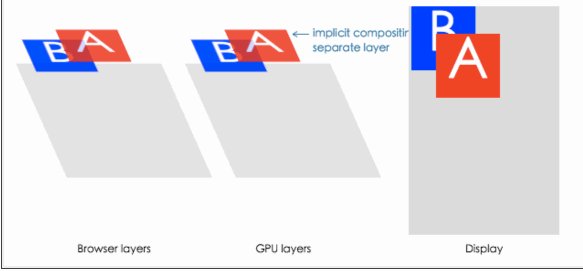
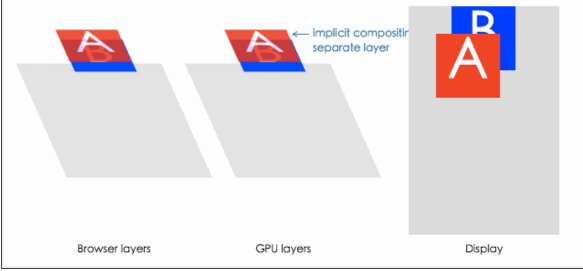
按照上图,我们遇到一个逻辑问题,元素B应该在单独的合成层上,并且屏幕的最终图像应该在GPU上组成。但是A元素在B元素的顶部,我们没有指定提升A元素自身层级的东西。那么浏览器会做什么?它将强制为元素A创建一个新的合成图层。
这样,A和B都被提升到单独的复合层。 因此,使用GPU加速提升动画性能时,最好给元素增加一个高一点的z-index属性,人为干扰复合层的排序,可以有效减少chrome创建不必要的复合层,提升渲染性能。
找到layers,点击当前层,在右边查看占用的memory(内存)

注意:别盲目创建渲染层,一定要分析其实际性能表现。因为创建渲染层是有代价的,每创建一个新的渲染层,就意味着新的内存分配和更复杂的层的管理。并且在移动端 GPU 和 CPU 的带宽有限制,创建的渲染层过多时,合成也会消耗跟多的时间。
总结:
使用GPU提升动画性能时,尤其是用了轮播、动画loading的页面,最好给元素增加一个z-index属性,人为干扰复合层的排序,可以有效减少chrome创建不必要的复合层,提升渲染性能。
更详细的内容可前往: